¿Alguna vez has escuchado hablar de la Experiencia de Usuario? Si te interesan los temas relacionados con el diseño y la interacción entre los usuarios y los objetos, servicios o productos que utilizamos a diario, ¡estás en el lugar adecuado!
De inicio te dejo una tabla de contenidos para que te sea más facil llegar a los temas de tu interes. Además funciona de ejemplo como elemento que mejora la experiencia de usuario 😉
La IPO y la UX son conceptos que han tomado cada vez más importancia en el mundo actual, en el que la tecnología y la interacción digital están en constante evolución.
uno de los conceptos más importantes en el diseño de interfaces de usuario: la Interacción Persona Ordenador, también conocida como IPO. Este campo multidisciplinario se enfoca en el diseño de la interacción entre personas y ordenadores, y nació en la década de los 80 con la llegada de los ordenadores personales.
Antes de la IPO, los ordenadores eran herramientas diseñadas exclusivamente para entornos especializados, lo que hacía que su uso fuera limitado a un público experimentado. Pero con la popularización de los ordenadores personales, surgió la necesidad de rediseñar la interacción para adaptarla a un público mucho menos experimentado. Y de ahí nacio la UX o user experience (experiencia de usuario).
Sin embargo, la Experiencia de Usuario no se limita únicamente a productos o servicios digitales, sino que se extiende a objetos y servicios cotidianos que pueden generar una experiencia positiva o negativa en el usuario.
El Diseño de Experiencia de Usuario es fundamental para lograr la satisfacción del usuario al interactuar con un producto. Se trata de un proceso en el que se mejora la usabilidad y accesibilidad del producto, con el objetivo de crear una experiencia positiva para el usuario. Para conseguir una buena experiencia de usuario, es importante que el producto sea usable, útil, deseable y accesible. Es decir, el producto debe ser fácil de usar y entender, debe resolver una necesidad del usuario, debe tener un diseño visual atractivo y debe estar diseñado para que cualquier persona pueda utilizarlo, independientemente de sus limitaciones. Para lograr todo esto, es fundamental que el diseñador de experiencia de usuario se ponga en los zapatos del usuario, comprendiendo su comportamiento, motivaciones, objetivos, dificultades y necesidades.
Por ello, se extendió la idea de que la interacción con el ordenador debía parecerse cada vez más a un diálogo de humano a humano. Esta idea se materializó en la IPO, cuyo objetivo principal era crear interfaces de usuario intuitivas y fáciles de usar.
Los beneficios de una buena experiencia de usuario
los 5 beneficios derivados del diseño de experiencia de usuario (UX) son:
- Mejora de la productividad: Una UX bien diseñada permite que los usuarios realicen sus tareas de manera más eficiente, ahorrando tiempo y esfuerzo.
- Reducción de costos: Una UX efectiva puede reducir los costos asociados con el soporte y la capacitación de los usuarios, así como con la corrección de errores y la solución de problemas.
- Incremento de la satisfacción del usuario: Una UX positiva puede aumentar la satisfacción del usuario con un producto o servicio, lo que puede llevar a la fidelización del cliente y al boca a boca positivo.
- Aumento de la eficiencia y eficacia de los usuarios: Una UX bien diseñada puede mejorar la capacidad de los usuarios para realizar tareas específicas, lo que puede aumentar su eficiencia y eficacia.
- Mejora de la imagen de marca: Una UX positiva puede mejorar la percepción del usuario sobre la marca, lo que puede ayudar a crear una imagen positiva y aumentar la confianza del usuario en la marca.
Una visión general del diseño UX
Haciendo un resumen de lo ya mencionado para afianzar conocimientos, podemos decir qué para lograr una buena experiencia de usuario, es importante que se cumplan los siguientes aspectos:
- Usable: el producto debe ser simple y fácil de usar, diseñado de forma que sea comprensible.
- Útil: el producto debe cubrir una necesidad del usuario.
- Deseable: el diseño visual debe ser atractivo y generar una experiencia positiva.
- Accesible: el producto o servicio debe ser diseñado de tal manera que pueda ser utilizado por el mayor número de personas posibles, independientemente de las limitaciones propias del individuo.
Un diseñador de experiencia de usuario debe ponerse en los zapatos del usuario para conocer en profundidad su comportamiento, motivaciones, objetivos, dificultades y necesidades. Para triunfar, el producto o servicio debe crear valor para el usuario.
El Diseño de Experiencia de Usuario es una disciplina en constante evolución que se adapta a los cambios tecnológicos y a las necesidades del usuario. Su objetivo es crear productos y servicios que sean fáciles de usar, útiles y atractivos, y que proporcionen una experiencia positiva al usuario.
Donald Norman el padre del termino UX
En 1995, Donald Norman acuñó el concepto de Experiencia de Usuario (UX), convirtiéndose en uno de los hitos más importantes en la historia del diseño centrado en el usuario. Norman es un reconocido gurú de la usabilidad, consultor y cofundador de Norman Nielsen Group y profesor de Ciencia Cognitiva. Su libro «La psicología de los objetos cotidianos» es considerado un libro indispensable para cualquier diseñador y en él se propugna un diseño centrado en el usuario, una teoría basada en las necesidades e intereses de los usuarios, con especial énfasis en hacer que los productos sean utilizables y comprensibles.
UX no es Usabilidad
La usabilidad se refiere a la facilidad con la que los usuarios pueden interactuar con un producto, sistema o servicio con el fin de lograr sus objetivos de manera eficiente y efectiva. Se trata de un aspecto fundamental de la experiencia de usuario, que se centra en la facilidad de uso de un producto.
La experiencia de usuario, por otro lado, se refiere a todas las percepciones, emociones, actitudes y respuestas que un usuario tiene durante la interacción con un producto o servicio. La experiencia de usuario se enfoca en la experiencia completa del usuario, incluyendo aspectos más allá de la usabilidad, como la emoción y la satisfacción personal.
Lean UX es la metodología
Tradicionalmente, los proyectos de diseño de experiencia de usuario se han centrado en los requerimientos y entregas, pero Lean UX cambia este marco de trabajo, donde el objetivo no es producir un documento entregable sino cambiar algo en el mundo real. El enfoque de Lean UX se basa en la experimentación, en la rápida iteración de las ideas y en el uso de procesos incrementales. Además, Lean UX se apoya en los pilares de design thinking y metodologías de desarrollo ágil de software. La metodología de Lean UX se divide en tres partes: suposiciones, formulación y validación de hipótesis y medición de resultados.
Lean UX es una metodología innovadora que ayuda a los equipos a producir mejores resultados y una experiencia de usuario más satisfactoria.
Design Thinking
El design thinking es un enfoque creativo y colaborativo para resolver problemas y diseñar soluciones innovadoras. Implica empatizar con los usuarios, definir el problema, idear soluciones, crear prototipos y probar iterativamente hasta llegar a una solución final.
Un ejemplo sencillo de design thinking podría ser diseñar un nuevo juguete. El proceso podría comenzar por empatizar con los niños para entender sus necesidades y deseos, luego definir el problema de qué tipo de juguete se podría crear. Después, se idearían diferentes soluciones, como un juguete con luces y sonidos, uno que se transforma en diferentes formas, o uno que se mueve de manera divertida. Luego, se crearían prototipos de los juguetes más prometedores para probarlos con los niños y obtener comentarios. Finalmente, se refinaria el diseño en función de los comentarios recibidos y se lanzaría el juguete al mercado.
Agile
La metodología Agile es un enfoque de gestión de proyectos que se centra en la colaboración, la flexibilidad y la iteración para lograr un resultado final de alta calidad. En lugar de un enfoque tradicional de cascada, donde cada fase del proyecto se completa antes de pasar a la siguiente, Agile se enfoca en ciclos iterativos y entregas frecuentes de pequeñas partes del proyecto.
Un ejemplo de Agile es el proceso de desarrollo de software Scrum, donde un equipo trabaja en ciclos de dos semanas para completar partes del proyecto y recibir retroalimentación del cliente o usuario final. Cada ciclo comienza con una reunión de planificación donde el equipo define las tareas que se trabajarán en el ciclo y establece un objetivo para completar esas tareas. Luego, el equipo trabaja en esas tareas durante las siguientes dos semanas, revisando su progreso diariamente en una reunión breve llamada «stand-up». Al final del ciclo, el equipo presenta lo que han logrado al cliente o usuario final, quien proporciona retroalimentación para mejorar el trabajo del equipo en el siguiente ciclo. Este proceso se repite a lo largo del proyecto hasta que se completa el objetivo general.
Al final la idea es crear pequeños prototipos de forma rápida para poder comprobar su viabilidad y efectividad.
La importancia de la empatía en el diseño de experiencia de usuario
Imagina que tienes un juego en tu teléfono que te gusta mucho. Pero un día lo abres y te das cuenta de que los botones son muy pequeños y difíciles de tocar. Además, la pantalla se ve muy oscura y no se puede ver bien lo que está pasando en el juego.
Eso significa que el juego no tiene una buena experiencia de usuario. Es decir, no se ha pensado en las personas que lo van a usar y sus necesidades. Si el juego hubiera sido diseñado pensando en el usuario, los botones serían más grandes y fáciles de tocar, y la pantalla se vería bien para que puedas jugar mejor.
la empatía es una habilidad fundamental para el diseño de experiencia de usuario. Nos permite entender las necesidades y deseos de los usuarios y diseñar soluciones adecuadas para ellos. La empatía nos ayuda a mejorar la experiencia de usuario y a crear productos que satisfagan las necesidades de nuestros clientes.
El ciclo del diseño UX
El diseño de Experiencia de Usuario es como jugar con bloques de construcción: primero imaginamos cómo queremos que sea, luego lo hacemos realidad, lo probamos para ver si funciona bien y lo mejoramos si es necesario. No siempre tenemos que hacerlo en ese orden, podemos adaptarnos a lo que necesitamos en cada momento. Lo importante es que no nos rindamos si algo no funciona a la primera, sino que sigamos intentando y aprendiendo para hacer que la experiencia de los usuarios sea la mejor posible. Además, una buena experiencia de usuario es muy importante porque hace que los usuarios se acuerden de nosotros y nos prefieran a la competencia. Para conseguir esto, utilizamos una metodología ya mencionada llamada Lean UX, que se basa en tres cosas: pensar en el usuario, trabajar de forma ágil y experimentar para obtener resultados medibles.
asociarse es importante
UXPA-UK es una organización sin fines de lucro en el Reino Unido que se enfoca en el campo de la Experiencia de Usuario (UX). Su objetivo es fomentar y promover la práctica de la UX en diferentes industrias y sectores, proporcionando una plataforma para que los profesionales de UX se conecten, aprendan y compartan conocimientos y experiencias. Ofrecen eventos, capacitaciones, recursos y oportunidades de networking para sus miembros y la comunidad de UX en general.
Puedes encontrar su página en esta url: https://uxpa-uk.org/
Lo bueno de que sea una organización sin animos de lucro es que cuenta con más independencia y no persigue fines comerciales y lo que hacen es vocacional.
Descubrimiento e Ideación en el Diseño Centrado en el Usuario
En el Diseño Centrado en el Usuario, el conocimiento profundo del usuario objetivo es crucial para diseñar productos digitales que resuelvan sus necesidades y les ofrezcan un valor competitivo. Para lograr esto, es necesario realizar una investigación exhaustiva que permita comprender el comportamiento y el entorno del usuario.
El proceso de investigación y descubrimiento de necesidades no es secuencial ni lineal, sino que presenta ciclos en los que iterativamente se prueba el diseño y se optimiza hasta alcanzar el nivel de calidad requerido.
Los resultados de aprendizaje incluyen la comprensión de la importancia de la Experiencia de Usuario, adquisición de conocimientos e información sobre el comportamiento del usuario, propuesta y validación de soluciones que resuelvan sus problemas, y la conexión entre la metodología Lean y la Experiencia de Usuario.
En el diseño centrado en el usuario, la planificación de la estructura de contenidos y la realización de esquemas o planos que guíen la interacción del usuario con el producto digital son fundamentales para lograr un diseño coherente y efectivo.
Además, en este enfoque de diseño, se busca involucrar al usuario en el proceso de creación del producto desde el principio hasta el final. Esto implica la realización de pruebas y prototipos que permitan recopilar información valiosa sobre la percepción y el comportamiento del usuario ante el producto, lo que permite mejorar el diseño y la funcionalidad del mismo.
En definitiva, el Diseño Centrado en el Usuario busca crear productos digitales que cumplan con las necesidades y expectativas de los usuarios, y para ello se apoya en la investigación y el conocimiento profundo del usuario, la iteración y la validación constante de soluciones, y la participación activa del usuario en el proceso de diseño.
Metodologías del DCU
El proceso de Diseño Centrado en el Usuario (DCU) consta de varias etapas que incluyen:
- Planificación / Investigación: se investiga la audiencia objetivo y el mercado para definir conceptualmente el producto.
- Diseño/Prototipado: se toman decisiones de diseño y se prototipan para su evaluación.
- Evaluación: se evalúan las decisiones de diseño y procesos críticos mediante métodos de evaluación que pueden involucrar a usuarios.
- Implementación: se procede a la implementación o puesta en producción del diseño.
- Monitorización: se estudia el uso que hacen los usuarios del producto para identificar oportunidades de mejora.
En otras fuentes, como Usability.gov y The International Usability Standard, se definen etapas similares, que se basan en la comprensión del usuario, la involucración del usuario en el proceso de diseño y evaluación, y el enfoque en la experiencia del usuario en su totalidad. Aunque hay diferentes sistemas de trabajo, todos se enfocan en analizar oportunidades para mejorar la experiencia del usuario.
La importancia de empatizar
El Diseño Centrado en el Usuario (DCU) es un proceso que se enfoca en satisfacer las necesidades de los usuarios a través de la empatía y la comprensión de sus necesidades. En la primera etapa del DCU, la empatía es esencial para lograr una comprensión profunda de los usuarios. Es importante observar, involucrarse, mirar y escuchar al usuario. La empatía permite al diseñador captar lo que es importante para el usuario y diseñar soluciones significativas para sus problemas. Para aplicar la empatía, es fundamental ver los problemas a resolver desde la perspectiva de las personas que los enfrentan.
Enmarcar el problema de la manera correcta es la única forma de crear la solución correcta. Para lograr esto, es necesario determinar el desafío del proyecto basado en lo que se ha aprendido del usuario y su contexto.
Una declaración de problema debe cumplir ciertos criterios para funcionar bien, como ser directa e inspiradora, generar criterios para evaluar ideas y cautivar las mentes y los corazones de las personas estudiadas.
mapa empático
El mapa de empatía es una técnica colaborativa que permite conocer en profundidad al usuario y detectar posibles puntos débiles en nuestra investigación. Se compone de 4 cuadrantes: «Lo que dice», «Lo que piensa», «Lo que hace» y «Lo que siente». En ellos se analizan los comentarios, pensamientos, acciones y emociones del usuario durante una entrevista. Esta técnica nos permite descubrir las necesidades del usuario, conocer en profundidad sus comportamientos y obtener información objetiva de la audiencia. Los mapas de empatía son una herramienta valiosa en el proceso de diseño.
Todas ideas son valiosas
En la etapa inicial de cualquier proceso creativo, es crucial generar la mayor cantidad de ideas posibles. A menudo, tendemos a desestimar algunas ideas por considerarlas «locas» o «irrelevantes», pero lo cierto es que todas las ideas son valiosas en esta etapa.
La generación de ideas permite atacar distintos enfoques y proponer soluciones innovadoras y creativas. Además, este proceso nos permite crear prototipos que nos ayudarán a evaluar la viabilidad de las soluciones propuestas.
Es importante mencionar que la generación de ideas debe separarse del área de evaluación de ideas. Esto significa que no debemos juzgar ni descartar ideas durante el proceso de generación, sino más bien recopilar todas las propuestas y luego analizarlas de manera objetiva.
Entrevistas
Una de las técnicas más efectivas de investigación es la entrevista con usuarios, ya sea en persona o de forma remota. A través de la entrevista, podemos obtener información de primera mano sobre las experiencias, opiniones, actitudes o percepciones de los usuarios. Además, la interacción personal permite detectar gestos y detalles que serían imposibles de percibir por vía remota.
Otra técnica útil son los focus group, entrevistas grupales donde el entrevistador formula preguntas y asiste como moderador y observador de las interacciones entre los entrevistados. Esta técnica nos permite comprender cómo los usuarios interactúan entre sí y cómo perciben los productos en relación con la competencia.
Al entender las necesidades reales de los usuarios, podemos diseñar soluciones que se ajusten a sus demandas y minimizar el riesgo de error. Las entrevistas con usuarios y los focus group son técnicas efectivas para obtener información de primera mano sobre las necesidades y deseos de los usuarios.
Personas o «usuario tipo»
En el DCU, la herramienta «Personas» es útil para generar representaciones de usuarios tipo de un producto o servicio. Esta técnica incluye información demográfica, personal, actitudinal, objetivos y motivaciones, y comportamiento del usuario. Los detalles demográficos y personales son útiles para generar empatía en el equipo de investigadores hacia el usuario. A diferencia de los segmentos de mercado o grupos de usuarios, una Persona es un concepto más realista y cercano, haciéndolo más fácil de recordar e interiorizar por parte de los diseñadores durante el proceso de diseño.
En un proyecto pueden existir diferentes Personas con diferentes caracteristicas que cumplen arquetipos definibles sobre los que podemos apoyarnos para diseñar la UX.
Card Sorting
«Card sorting» es una técnica que consiste en observar cómo un grupo de usuarios ordena tarjetas etiquetadas con diferentes categorías, con el objetivo de categorizar información y organizar la arquitectura de una web. Dependiendo de los objetivos del investigador, la técnica puede ser abierta o cerrada. En el Card Sorting Abierto, los participantes organizan las diferentes categorías en grupos que ellos mismos consideran y atribuyen nombres a cada grupo de contenido. Mientras tanto, en el Card Sorting Cerrado, los participantes organizan el contenido en categorías ya definidas previamente por el investigador.
Esta técnica puede ayudar a descubrir lo que los usuarios esperan del producto o servicio, así como a jerarquizar el contenido de acuerdo con la audiencia objetivo, lo que facilita la navegación del usuario y reduce el tiempo que invierte en conseguir sus objetivos.
User Journey
El Viaje del Usuario es la recreación de un proceso específico de un servicio.
Analiza las reacciones del usuario, incluyendo sus acciones, pensamientos y sentimientos durante su interacción con el producto, con el fin de identificar sus necesidades y debilidades.
El Viaje del Usuario investiga el sentimiento promedio de cada usuario y detecta puntos de dolor en el servicio. Para implementar un Viaje del Usuario, es necesario considerar la persona, las etapas, los momentos clave (necesidades) y las oportunidades de mejora (ideas).
Este ejercicio puede ser tan simple o complejo como se necesite y puede implicar la visualización del camino del usuario desde la conciencia del servicio hasta la utilización del mismo. El ejercicio puede llevarse a cabo utilizando una hoja de cálculo extensa, que incluye información sobre las motivaciones del usuario, momentos clave y áreas de mejora.
Involucrar al equipo
Es importante que se estudie al usuario final, pero también que el equipo de desarrollo aporte sus ideas y preocupaciones. En un sentido más técnico esto puede ayudar a detectar problemas y diseñar nuevas estrategias para evitarlos y dar soluciones antes de que ocurran sin sacrificar, por supuesto, facilitar el uso del producto o servicio al usuario.
Diseño de interacción
El diseño de interacción es el puente entre la funcionalidad del servicio y la interfaz de usuario. Se modela, delimita y conduce el comportamiento que tendrá el producto digital que estamos construyendo, anticipando el uso que le dará el usuario y guiándolo hacia el objetivo pretendido a través de una serie de opciones.
Por ejemplo, si un diseñador está creando una aplicación de redes sociales, es importante tener en cuenta cómo los usuarios interactúan entre sí. Si la aplicación no está diseñada de manera adecuada para facilitar la comunicación y la interacción entre los usuarios, es probable que la gente no la use o se sienta frustrada al hacerlo.
Otro ejemplo podría ser el diseño de una página web. Si un sitio web no está diseñado de manera adecuada para hacer que la navegación sea fácil y eficiente, es probable que los usuarios abandonen el sitio y busquen alternativas.
En general, el diseño de interacción se centra en diseñar la manera en que las personas interactúan con productos y servicios digitales, y cómo se pueden mejorar esas interacciones para hacerlas más fáciles, agradables y eficientes.
según el modelo propuesto por Donald Norman, existen tres etapas principales en el proceso de diseño de interacción:
- Formulación del objetivo: Esta etapa implica establecer claramente los objetivos y las metas del diseño de interacción. En esta fase, se identifican las necesidades y requerimientos de los usuarios, se establece la funcionalidad y se decide cómo se va a llevar a cabo el diseño.
- Ejecución: En esta etapa, se diseña y desarrolla el sistema de interacción. Se lleva a cabo la creación de los prototipos, se hacen pruebas de usabilidad y se llevan a cabo iteraciones para mejorar el diseño.
- Evaluación: La última etapa del proceso de diseño de interacción implica la evaluación del sistema de interacción diseñado. Se realizan pruebas con los usuarios para identificar cualquier problema en la usabilidad y se buscan formas de mejorarlo.
Cada una de estas etapas es importante y complementaria para lograr un diseño de interacción efectivo y satisfactorio para los usuarios. Al seguir estas etapas, el diseñador puede garantizar que el diseño de interacción sea funcional, usable y satisfactorio para los usuarios finales.
El beneficio de equivocarse
Debemos evitar el castigo en el error para diseñar una buena experiencia de usuario, ya que esto puede inhibir una conducta, debilitar la tendencia y generar falta de esfuerzo. Las personas buscamos el hedonismo: buscar el placer y huir del dolor. Si hay castigo por cada error huiremos del aprendizaje. Hay que motivar de forma positiva cuando ocurren errores y esto es aplicable al diseño.
Teoría de la Decisión Consciente: ponselo fácil al usuario
Esta sustenta que cuando las personas hacen algo, lo hacen porque esperan que les vaya bien o porque creen que obtendrán un beneficio. Por ejemplo, si un niño sabe que si hace su tarea recibirá una buena nota, es más probable que haga la tarea.
Además, cuando se diseñan cosas como páginas web o aplicaciones, se trata de hacerlas lo más fáciles posible para que las personas puedan hacer lo que necesitan hacer sin tener que pensar demasiado. Esto se llama «reducir la fricción». Un ejemplo de esto sería si una aplicación de juegos hace que sea fácil iniciar un juego en lugar de tener que hacer muchos clics para llegar allí.
Relación esfuerzo-beneficio: a mayor beneficio mayor tolerancia
Si el usuario percibe un beneficio alto durante una tarea, es más probable que tenga una mayor tolerancia al esfuerzo y retenga el uso del producto.
Por lo tanto, es importante que el diseño de la interacción sea fácil, constante y coherente durante toda la navegación para evitar frustraciones y construir una experiencia satisfactoria para el usuario.
Arquitectura de la información/diseño del flujo
La arquitectura de la información es el diseño de espacios interactivos comprensibles que permiten al usuario encontrar lo que necesita. La arquitectura de información se divide en tres partes: clasificación, taxonomía y ordenación.
Imaginemos que tenemos un sitio web que vende ropa para diferentes tipos de deportes, como fútbol, baloncesto, tenis, etc.
- La clasificación en este caso implicaría separar las diferentes categorías de ropa en bloques de información según su propósito y naturaleza. Por ejemplo, se podría clasificar la ropa por deporte, por género, por edad, por tipo de prenda, etc. En wordpress esto podrían ser las categorías.
- La taxonomía podría ayudar a ubicar la información en el sitio web y enseñar al usuario a navegar por la interfaz. Por ejemplo, se podrían usar etiquetas como «ropa de fútbol para niños», «ropa de baloncesto para mujeres», «ropa para tenis para hombres», etc. para ayudar al usuario a encontrar rápidamente lo que busca.
- La ordenación daría un orden a los bloques de contenido y la información expuesta para que sea fácil de localizar en un contexto y con una jerarquía de relevancia. Por ejemplo, se podría mostrar en primer lugar la ropa más vendida o la que tiene mayor descuento, para llamar la atención del usuario y hacer que la búsqueda sea más eficiente. Por lo que la página de inicio sería un elemento importante para este punto.
Menus y navegación
Es importante categorizar los menús con un número limitado de subopciones para que sea fácilmente memorizable para el usuario. Habitualmente tenemos los siguientes menús de navegación:
- Menú hamburguesa: Este es un tipo de menú que se suele utilizar en muchas aplicaciones móviles y que se caracteriza por tener tres líneas horizontales en la esquina superior izquierda o derecha de la pantalla. Al tocar o hacer clic en estas líneas, se despliega un menú oculto con diferentes opciones para el usuario. Este tipo de menú es especialmente útil cuando se quieren incluir muchas opciones en la aplicación sin que se sature la pantalla principal.
- Menú TapBar: Este sistema de navegación también es muy común en las aplicaciones móviles. Se trata de un menú fijo que se ubica en la zona inferior de la pantalla y que permite cambiar rápidamente entre diferentes secciones de la aplicación. Cada sección suele tener un icono y un texto corto que describe la funcionalidad de esa sección.
- Menú Superior: Este tipo de menú se ubica en la parte superior de la pantalla y suele incluir opciones que se utilizan con menos frecuencia que las que se encuentran en el Menú TapBar. Es importante que este menú sea breve y que las opciones estén bien organizadas para que el usuario pueda encontrar fácilmente lo que busca.
- Carrusel: Este sistema de navegación se utiliza para mostrar varias opciones en una pantalla horizontal que el usuario puede desplazar con el dedo. Es importante que las opciones sean claras y se muestren de forma ordenada para que el usuario no se confunda al utilizar el carrusel. Se suele utilizar también en tienda online para presentar enlaces a elementos que estan en el mismo nivel o categoría
- Menú lateral: Menú que se ubica en la barra lateral de una página web o aplicación. Este menú contiene opciones organizadas en categorías, como en Amazon, y suele desplegarse al hacer clic en un botón o al pasar el cursor sobre él. El menú lateral es útil para incluir muchas opciones en una página sin saturarla, y permite una navegación fácil y organizada. Gracias por la corrección. Tambien puede considerarse así al menu hamburguesa que despliega un menú oculto desde el lateral.
- Pestañas: Este sistema de navegación muestra diferentes secciones de una aplicación en forma de pestañas ubicadas en la parte superior de la pantalla. Cada pestaña contiene información específica de una sección y se puede cambiar entre ellas con un solo toque o clic. Este tipo de menú es útil para aplicaciones con múltiples secciones o funcionalidades, permitiendo al usuario acceder fácilmente a la información que busca y no suele requerir la recarga de la página ni ir en la zona de la cabecera.
La precisión del soporte de información en los menús es esencial para que el usuario tenga un mayor control sobre la interacción.
Ley de Gestalt
una teoría surgida en Alemania a principios del siglo XX que se enfoca en cómo nuestro cerebro percibe y organiza la información visual. El término Gestalt se puede traducir como «forma», «figura» o «estructura». Al mirar una pantalla, percibimos inconscientemente y automáticamente aquello que estamos viendo en agrupaciones. Para facilitar esta percepción inmediata en el diseño de una interfaz, se aplican las leyes de la Gestalt, que incluyen la ley de proximidad, la ley de similitud, la ley de simetría, la ley de región común y la relación figura-fondo. Aquí te las describo:
- Ley de proximidad: Los elementos que están cerca unos de otros se perciben como una unidad. En UX, esto significa que agrupar elementos relacionados (como botones o campos de formulario) juntos ayuda a los usuarios a entender que están relacionados.
- Ley de similitud: Los elementos que comparten características similares se perciben como una unidad. En UX, esto significa que utilizar el mismo color, forma o tamaño para elementos relacionados (como botones) ayuda a los usuarios a identificarlos como pertenecientes al mismo grupo.
- Ley de cierre: La mente tiende a completar formas incompletas, por lo que los objetos que no están completamente formados pueden ser percibidos como completos. En UX, esto significa que puedes utilizar formas simples para sugerir una forma más compleja, lo que puede ayudar a que los usuarios perciban las formas con mayor claridad.
- Ley de continuidad: Los elementos que están alineados o en una dirección común se perciben como una unidad. En UX, esto significa que es importante alinear los elementos relacionados, como las etiquetas y los campos de formulario, para que los usuarios puedan navegar fácilmente por ellos.
- Ley de figura-fondo: La mente tiende a separar los objetos del fondo en el que están situados. En UX, esto significa que es importante asegurarse de que los elementos importantes, como los botones de llamado a la acción, se destaquen del fondo.
Cada una de estas leyes describe cómo los elementos visuales se agrupan en nuestra mente y cómo podemos utilizar esta comprensión para diseñar interfaces más efectivas.
Ley de Fitts
La ley de Fitts expresa que el tiempo que se requiere para pulsar un elemento depende de una relación logarítmica entre su superficie y la distancia a la que se encuentra. Esto se aplica en diseño de experiencia de usuario tratando de reducir el tiempo que requiere invertir un usuario en el desplazamiento para interactuar con otro elemento de la interfaz, especialmente cuando son elementos de un flujo lógico y definido en el que esperamos que el usuario vaya a realizar ciertas acciones de forma encadenada. Facilitamos así los procesos y esto gusta a los usuarios.
Cada dispositivo tiene sus particularidades y habra que adaptar la interfaz con esta ley en mente para cada tipo de dispositivo en el que se vaya a dibujar la interfaz.
Toma de decisiones
Relacionado en cierta manera con el punto anterior, la toma de decisiones debe reducirse y en consecuencia el numero de interacciones necesarias para llegar del punto A al B si queremos que el uso de la interfaz requiera un esfuerzo mínimo y un aprendizaje fácil para los usuarios
Usabilidad
La usabilidad es un atributo de la calidad de un producto en términos de facilidad de uso.
Se divide en dos dimensiones: objetiva y subjetiva. La dimensión objetiva se puede medir mediante observación y se compone de varios atributos, incluyendo:
- La facilidad de aprendizaje: se aprende su uso con sin mucho esfuerzo para nuevos usuarios.
- La eficiencia: se trata de reducir los tiempos para completar tareas.
- La cualidad de ser recordado: fácil de recordar como funcionaba tras tiempo sin darle uso.
- La eficacia: los usuarios no deberían cometer muchos errores por culpa de una mala usabilidad y estos deberían poder solventarse facilmente.
La dimensión subjetiva se basa en la percepción del usuario y puede incluir cosas como la satisfacción del usuario y la estética visual del producto.
Mapeo natural
El resultado de las acciones que se llevan a cabo por el usuario debe resultar en un mapeo natural de la acción, un resultado esperado y predecible.
El mapeo se refiere a la relación entre las acciones del usuario y el resultado que obtiene. Si el resultado cumple con las expectativas del usuario, se produce un mapeo natural, pero si no, se produce una brecha de evaluación y se evidencia un problema de usabilidad.
Los diseñadores deben ser capaces de predecir sin error la función de cada control y el resultado de su uso teniendo en cuenta los conocimientos socioculturales del usuario.
Son tres las claves para lograr un mapeo natural:
- Utilización de iconos descriptivos: Los iconos son representaciones gráficas que se utilizan para simplificar el lenguaje y hacer más fácil la comprensión de los usuarios. Para lograr un mapeo natural, los iconos deben ser descriptivos y reflejar claramente la función que cumplen en la interfaz de usuario. Además, es importante que sean fácilmente reconocibles y que ayuden a los usuarios a recordar la función de cada control mediante la representación gráfica de un bloque de contenido.
- Agrupaciones visuales: Una de las formas más eficaces de lograr un mapeo natural en la interfaz de usuario es agrupando visualmente los elementos que tienen una relación en común. Esto significa que debemos presentar los elementos de la interfaz de usuario de forma organizada, ordenada y coherente, para que los usuarios puedan identificar rápidamente los grupos de elementos que tienen una relación en común. como se mencionaba en la ley Gestalt ya mencionada.
- Uso de interacciones reconocibles por los usuarios: La interfaz de usuario debe ser intuitiva y fácil de usar. Esto significa que debemos utilizar interacciones que sean reconocibles por los usuarios, evitando cualquier tipo de innovación o propuesta disruptiva que pueda resultar confusa e interrumpir el proceso de registro de un cliente potencial. Por ejemplo, un formulario de login que requiera un correo electrónico y una contraseña es una interacción reconocible por los usuarios, mientras que un formulario de login con una propuesta disruptiva (como el uso de emojis en lugar de letras) podría resultar confuso y poco eficaz.
Wireframes: esquemas de pantallas
Como se suele decir: una imágen vale más que mil palabras, los wireframes son una representación esquemática de una interfaz. Su función es representar de forma gráfica la estructura de un producto digital, los contenidos de cada bloque de información y los flujos de navegación entre esos contenidos.
Los wireframes sirven como bocetos de lo que será un producto digital, y sirven para comunicar interacción, diseño y funcionalidad de una forma más precisa que la documentación tradicional.
Todo proyecto que conyebe la realización de una interaz de usuario debería pasar por este proceso de diseño, incluso para proyectos que no requieren interfaz la esquematización de las ideas ayuda a presentar de forma clara y precisa lo que se quiere desarrollar.
Accesibilidad
La accesibilidad se refiere a la capacidad de un producto para ser utilizado por la mayor cantidad posible de personas, independientemente de las limitaciones físicas o cognitivas que puedan tener. Un producto es accesible cuando es perceptible, operable, comprensible y robusto. Para lograr esto, la información y los componentes de la interfaz de usuario deben ser presentados de manera que puedan ser percibidos, manejables, comprensibles y compatibles con los robots y usuarios actuales y futuros.
Sobre este tema ya había hablado en este post: https://keruanima.com/diseno/diseno-web/w3c-accesibilidad-aa/ que te invito a leer antes de continuar.
Check-Point 1
Vamos a crear un resumen de lo aprendido en forma de preguntas para que podamos hacer uso de nuestros conocimientos actuales en material de experiencia de usuario poniendo al usuario como protagonista de la pregunta.
¿qué quiere lograr el usuario?
¿qué hace el usuario para lograrlo?
¿Qué ha ocurrido en el proceso y que ha obtenido en comparación con lo que esperaba?
¿Se esta evitando el castigo por error para motivar el aprendizaje?
¿Esta obteniendo un beneficio para ser mas tolerante al esfuerzo en tomas de decisiones?
¿Están los bloques bien organizados según su proposito y naturaleza del contenido?
¿Se aplican las leyes de Gestalt y de Fitts?
¿Se llega a los objetivos de forma eficiente?
¿Percibe el usuario la experiencia y la interfaz como algo atractivo de forma subjetiva?
¿Hemos realizado wireframes?
¿Respetamos los principios de accesibilidad?
¿Cómo podemos alinear nuestra estrategia de negocio con los objetivos del usuario para crear una experiencia de usuario satisfactoria?
Creo que hacerse estas preguntas es una buena forma de recordar los puntos anteriores y hacer un repaso que también nos sirva en todo proyecto para detectar problemas o pasos que nos hayamos saltado sin querer.
Diseño de interfaz de usuario
Esta es una disciplina que busca encontrar soluciones visuales para las funcionalidades que se van a desarrollar en un software. Aunque muchos piensan que el trabajo de un Diseñador UI se trata solo de crear cosas bonitas, en realidad, se trata de crear diseños funcionales que se ajusten a las necesidades del proyecto.
En este sentido, el principio de diseño «la forma sigue a la función» es fundamental. Este principio establece que la forma de un objeto debe configurarse a partir de su función específica, para atender las necesidades generales del proyecto. Además, para poder ser un buen Diseñador UI es necesario entender los requerimientos mínimos en la construcción visual de un producto, adquirir los conocimientos necesarios para realizar un Sistema de Diseño Visual eficiente y conocer la metodología que usan los profesionales en esta área.
El Diseño de Interfaz de Usuario es un aspecto fundamental en la creación de software y debe ser abordado de manera eficiente y funcional.
Estética
Se ha demostrado que existe una relación entre el buen diseño y la facilidad de uso percibida por el usuario. Los usuarios suelen elegir un producto basándose en gran medida en la percepción visual. Por tanto, debemos prestar atención a la presentación de nuestro producto para que la recepción del usuario sea emocionalmente positiva en un primer vistazo.
No existe una fórmula infalible para que un diseño sea estético, pero hay conceptos que nos ayudarán a lograr un buen diseño. Entre estos conceptos se encuentra la proporción áurea, que es un número irracional existente entre dos segmentos pertenecientes a una misma recta. Esta proporción se puede encontrar en la naturaleza (flores, hojas, etc.) y en figuras geométricas, y se le otorga una condición estética cuando se respeta esta condición.
El equilibrio es otro concepto importante en la estética del diseño. Una composición está equilibrada cuando todos los pesos que la componen están compensados en líneas y formas. Se puede considerar un equilibrio simétrico o asimétrico según el balance.
Existen dos tipos de equilibrio en diseño: el equilibrio simétrico y el equilibrio asimétrico. El equilibrio simétrico es cuando los elementos de diseño se colocan de manera idéntica en ambos lados de la pantalla, lo que crea una sensación de equilibrio y estabilidad. El equilibrio asimétrico es cuando los elementos se colocan de manera desigual en la pantalla, pero se equilibran visualmente mediante el uso de diferentes formas, tamaños, colores y posiciones.
En el diseño de UI, el equilibrio también se puede utilizar para dirigir la atención del usuario a ciertos elementos de la interfaz. Por ejemplo, si un botón importante está ubicado en un área visualmente pesada de la pantalla, el equilibrio puede ayudar a asegurar que el usuario lo note y lo utilice.
Es importante tener en cuenta que el equilibrio en el diseño de UI no se trata solo de la distribución de elementos, sino también de su tamaño, forma, color y posición en la pantalla. Todos estos factores pueden afectar la percepción del equilibrio visual y la experiencia del usuario.
Jerarquía Visual
La jerarquía visual se refiere a la forma en que se destacan los elementos en la interfaz para ayudar al usuario a cumplir sus objetivos y evitar una sobrecarga de información que pueda desorientarlo.
Los elementos destacados deben estar relacionados directamente con las expectativas del usuario y agilizar la realización de su tarea.
Algunas formas de destacar elementos y aumentar su jerarquía son:
- Animaciones: son una herramienta muy potente para llamar la atención del usuario. Pueden utilizarse para resaltar un elemento específico, para indicar un cambio en el estado de un objeto o para proporcionar retroalimentación visual al usuario.
- Tamaños: los elementos con un tamaño mayor se visualizan antes y, por lo tanto, pueden utilizarse para llamar la atención del usuario sobre elementos importantes en la interfaz.
- Colores: el contraste de colores ayuda a destacar un recurso en la interfaz. Pueden utilizarse para enfatizar la importancia de un elemento, para agrupar elementos relacionados y para guiar al usuario a través de una serie de pasos.
- Ubicación: la ubicación de un elemento en la interfaz puede ser utilizada para indicar su importancia o para guiar al usuario a través de un flujo de trabajo específico.
Affordance
el concepto de «Affordance» en el contexto del diseño, que se refiere a aquellos elementos que tienen propiedades que hacen obvio cómo deben ser utilizados.
Este concepto se relaciona con el diseño de interacción, en el que el usuario debe pulsar, activar o accionar un componente, pero es el diseñador de interfaz quien debe otorgarle un aspecto visualmente claro sobre cómo debe ser utilizado.
Por ejemplo los botones de estado de un botón pueden interpretarse claramente con colores usando este concepto.
Sistema de Diseño
Esto son documentos que establecen pautas comunes para estandarizar el uso de los recursos gráficos en un producto y garantizar la consistencia del diseño de la interfaz.
Es interesante y muy esclarecedor el proceso que sigue el equipo de Google en la construcción de este sistema y de su guía de estilos que se muestra en el siguiente vídeo: https://www.youtube.com/watch?v=rrT6v5sOwJg
Cómo crear la guía de estilos
1º Marca
lo primero que se debe hacer es conocer la marca y representarla
El simbolo o logo debería ser una de las primeras páginas o secciones de una guía de estilo
2º tipografía
En segundo lugar debemos definir la tipografía o tipografías del diseño y establecer una jerarquía para estas.
Indicar como debe aplicarse el uso de cada tipo y sus variantes, aquí hay que ser muy descriptivos y tener en cuenta todos los atributos y definir como los vamos a usar, estamos hablando de tamaño, grosor, color, espacio.
Es importante identificar las etiquetas html con estilos tipograficos definidos y representarlos con ejemplos gráficos y prácticos. Por ejemplo el H1 y el H2 tendrán estilos de fuente diferentes bien definidos que seguramente querremos usar siempre de la misma forma. dentro del proyecto.
3º Paleta de colores
Se debe generar un set de colores y darles también una jerarquía: tendremos un color primario, secundario, terciario, colores para enlaces, botones cta …
Podemo su usar herramientas online que nos ayuden a generar estas paletas como adobe color
4º Medidas y márgenes
Al diseñar interfaces los diseñadores solemos trabajar con unidades de medida diferentes a los pixeles por cuestiones como la variedad de pantallas sobre las que va a poder representarse un diseño adaptable y que nos hace imposible cubrir todos los casos tomando las caracteristicas de unas caracteristicas de pantalla concreta. Así pues debemos establecer relaciones entre la unidad de medida del diseño y la de pantalla teniendo en cuenta la densidad de pixeles por pulgada, de esta forma se pueden crear tablas que relacionen distintas densidades con esa unidad y se pueda traducir en píxeles para la maquetación.
Por ejemplo, se puede establecer que las pantallas de dispositivos móviles tengan una densidad mdpi (puntos medios por pulgada) de 1x y por tanto 1dp del diseño equivale a 1px en estas pantallas.
Por otro lado, a la hora de definir los margenes que crearan espacios entre elementos, se sugiere usar multiplos de un número para facilitar la justificación de espacios entre elementos. A su vez, tomando ese multiplo, se puede generar un conjunto de medidas jerarquizadas para dotar de significado el uso de cada una de ellas y hacerlas mas situacionales.
Es importante el uso de margenes para crear espacio y dejar que los elementos respiren, además de que el uso consistente de estos margenes creara un diseño con homogeneidad mucho más lógico.
5º Iconos
Los iconos al igual que las fuentes, tienen un estilo concreto y forman familias con sus propias caracteristicas. En ocasiones podremos usar en un mismo diseño iconos de diferentes familias para suplir las carencias de alguna biblioteca que no tenga todos los elementos que necesitamos, pero es importante definir las reglasde estilo que aplican a los que usemos en nuestro diseño para evitar incoherencias.
También es importante definir el uso, suelen ser elementos facilmente reconocibles e interpretables por el usuario si se usan bien y mejoran mucho la experiencia de usuario en esos casos. Pero un mal uso podría crear malas experiencias y situaciones confusas para el usuario que no obtendra el resultado esperado.
6º Sistema de Grid
los sistemas de Grid son herramientas básicas en el diseño de interfaces. Todo sistema de grid está compuesto por tres elementos fundamentales: columnas, gutters y márgenes:
- Las columnas: son los espacios verticales que agrupan y separan el contenido en el diseño. En un sistema de grid, el ancho de las columnas está predefinido y se divide uniformemente en una cierta cantidad de partes iguales. Esta cantidad de columnas y su ancho se eligen en función de las necesidades de diseño y el dispositivo donde se mostrará.
- Los gutters: son los espacios horizontales entre columnas. También se definen de manera preestablecida en el sistema de grid y suelen tener el mismo ancho en todo el diseño.
- Los márgenes: son los espacios en blanco que se sitúan en los bordes exteriores del diseño. Los márgenes pueden ser iguales en todos los lados del diseño o pueden variar en función de las necesidades de diseño.
Estos tres componentes, columnas, gutters y márgenes, trabajan juntos para crear una estructura coherente y ordenada para el contenido de un diseño. Siguiendo un sistema de grid, se pueden lograr diseños más equilibrados, armónicos y fáciles de leer. Además, trabajar con un sistema de grid también puede ayudar a simplificar el proceso de diseño responsive.
7º Componentes
Con lo anterior definido, podemos pasar ya a definir los componentes. Los componentes no son otra cosa más que elementos de interfaz varios con diferentes características que pueden ser reutilizados para diferentes fines en nuestro diseño, en la guía de estilo definimos su diseño y sus estados usando las reglas ya creadas para facilitar su maquetación.
Encontramos en esta sección por ejemplo: selectores, botones, inputs, elementos de menú…
En esta sección podemos incluir los does y don’ts de aplicación.
Diseño Atómico
El diseño atómico es una metodología de diseño creada por Brad Frost que se enfoca en la reutilización de elementos modulares sencillos para crear estructuras de información más complejas.
La idea detrás del diseño atómico es dividir una interfaz de usuario en componentes atómicos, como botones, iconos y campos de entrada, y luego construir elementos más grandes combinando estos componentes atómicos. De esta manera, cada componente puede ser reutilizado y ajustado en diferentes contextos, lo que a su vez aumenta la eficiencia en el diseño y desarrollo de software.
La metodología surge de la necesidad de optimizar el desarrollo de software en proyectos con gran cantidad de componentes y elementos independientes. La jerarquización de los elementos aplicados en el proyecto, desde el diseño hasta su desarrollo, es uno de los objetivos principales de esta metodología.
1º Átomos
Elemento básico no reducible en componentes más pequeños, ejemplos: botón, input, checkbox…
2º Moléculas
Grupos simples de elementos visuales formados por varios átomos que funcionan como una unidad. Por ejemplo: buscador.
3º Organismos
Componentes más complejos compuestos por átomos y/o moléculas, estos ya empiezan a formar secciones de una interfaz como puede ser el menú de navegación.
4º Plantillas
Como ya te podrás imaginar estas se forman con la combinación de sus predecesores, ya formando la estructura general del contenido de la página. Llegan a ser páginas completas. Pero todavía sin contenido.
5º Páginas
Si las plantillas eran una estructura de página sin contenido, las páginas ya son la misma estructura pero con contenido real.
Herramientas para el diseño de interfaces y diagramas de flujo
Todo profesional necesita de sus herramientas para trabajar, en el caso de los diseñadores UI no hay excepción, en el mundo del diseño Adobe ha tenido siempre la corona, pero en esta rama del diseño relativamente nueva se han asomado 2 competidores titanicos que ofrecen alternativas muy atractivas.
Aqui te voy a presentar las 3 apps principales para el diseño de interfaces pero hay que tener en cuenta que al final un buen diseñador no se definira por la herramienta que haya escogido si no por el resultado de su trabajo.
Adobe Xd
Con un nombre más o menos acertado, adobe Xd es la apuesta de Adobe por un programa de diseño gratuito que se integra muy bien con otras apps de la compañía y que cuenta con complementos que facilitan varias tareas de diseño. Personalmente me gusta mucho la interfaz de presentación de diseños, para cuando vas a enseñar tu proyecto a tus compañeros o al cliente.
Sketch
Sketch es una herramienta de pago para dispositivos de Apple que fue muy bien recibida por la comunidad de diseñadores que usan dispositivos de dicha marca para trabajar debido a la buena dinamica que ofrece en el trabajo de diseño de interfaces.
Figma
La última pero pno por ello peor que las otras 2, figma llega como la alternativa gratuita por excelencia, dado que no se sabe si adobe acabara haciendo de pago su plataforma cuando este bien optimizada. Figma cuenta con mucha más comunidad lo que supone que tiene muchos mas complementos que ayudan a los diseñadores y plantillas que agilizan el trabajo. Además a pesar de tener un plan de pago su plan gratuito es suficiente para muchos profesionales y empresas que tienen todos su trabajos de diseño UI en esta plataforma. Además se puede usar en navegador sin necesidad de descargar programas.
Las 3 apps tienen soporte para la edición online simultanea junto con los compañeros con los que se comparta el proyecto.
Check-Point 2
De nuevo, a modo de resumen y para recordar lo aprendido voy a escribir una serie de preguntas que ayuden a hacer memoria y además ayuden en el proceso de diseño de la guía de estilos y el sistema de diseño. Preguntas que te deberías hacer cuando estas desarrollando estas guías:
¿tenemos un diseño de marca?
¿Las tipografías estan definidas?
¿Aplicamos una paleta de colores?
¿Tenemos valores de espaciado y equivalencias entre las unidades de medida?
¿Los componentes e iconos siguen un estilo coherente? ¿se ha tomado en cuenta y representado sus diferentes estados?
¿Es el diseño visualmente atractivo y funcional?
¿Construimos los elementos desde lo más básico y escalamos a estructuras más complejas reutilizando elementos?
Prototipado
El prototipado es una parte fundamental del proceso de diseño de productos digitales. Consiste en la creación de una versión sencilla del producto que permita evaluar su funcionamiento y obtener feedback de los usuarios.
Debes dominar dos competencias importantes:
Diseñar partiendo de decisiones documentadas y prototipar con objetivos identificados que nos permitan realizar una evaluación de la propuesta, y evaluar y validar las decisiones de diseño con un criterio estratégico y un objetivo de negocio. Estas competencias te ayudarán a conocer metodologías para evaluar la experiencia de usuario, proponer y validar soluciones que resuelvan el problema del usuario, y conocer la metodología que usa un Diseñador UX profesional.
El prototipo ahorra costes en al proyecto permitiendo evaluar propuestas antes de desarrollarlas, minimizando riesgos, ayudando am ejorar la comprensión del producto y preveyendo errores o fallos.
Los prototipos no se limitan al inicio del proyecto, se pueden construir prototipos parciales y en media res.
Cómo hacer prototipos
En el mundo del diseño, los prototipos son una herramienta imprescindible. Nos permiten probar nuestras ideas, detectar problemas y mejorar nuestros diseños antes de lanzarlos al mercado. Vamos a ver algunos consejos para hacer prototipos de forma efectiva.
- Empieza construyendo: Aunque no sepas exactamente qué estás haciendo, recoger material te ayudará a aterrizar ideas y empezar a andar. Puedes usar papel, cartón, materiales reciclados o cualquier otra cosa que se te ocurra. No te preocupes por la calidad del material en esta etapa, lo importante es tener algo tangible que puedas empezar a probar.
- No le dediques demasiado tiempo a un prototipo: Es fácil enamorarse de nuestras ideas y perder la objetividad. Por eso, es importante dejar ir un prototipo antes de involucrarnos demasiado emocionalmente. Si después de probarlo te das cuenta de que no funciona, no te preocupes. Siempre puedes hacer otro prototipo mejorado.
- Identifica las variables: Cada prototipo debe responder preguntas específicas. Para ello, es importante estar atento a las respuestas de la interacción del objeto con el usuario. Identifica qué variables quieres evaluar con cada prototipo y asegúrate de tener las preguntas necesarias para evaluarlas.
- Trabaja los prototipos con un usuario en mente: Cuando diseñamos para una audiencia específica, es importante tener en mente a esa persona desde el principio. Pregúntate qué esperas evaluar con el usuario y qué tipo de comportamientos esperas. Trabaja con el prototipo para evaluar cómo se comportaría un usuario en un contexto real.
Con estos consejos, podrás hacer prototipos más efectivos y mejorar tus diseños antes de lanzarlos al mercado. Recuerda que el objetivo de los prototipos es probar tus ideas, detectar problemas y mejorar tus diseños. ¡Buena suerte!
Cuando se trata de crear prototipos para un proyecto, es común encontrarse con los términos «Lo-Fi» y «Hi-Fi». Ambos tienen sus ventajas y desventajas, y es importante conocer cuál utilizar según el momento del proyecto en que nos encontremos.
Prototipo Lo-Fi
En las fases iniciales de un proyecto, es importante tener una visión global y planificar la estructura general del producto. Es en este momento donde el prototipo Lo-Fi entra en juego. Como si se tratara de un boceto, este prototipo se enfoca en plasmar la idea general del producto de la forma más rápida y sencilla posible. Es como dibujar la silueta de un cuadro antes de comenzar a trabajar en los detalles.
Existen programas enfocados especificamente en el prototipado Lo-Fi como Axure, pero podemos usar alguno de los ya mencionados como Figma o Adobe Xd perfectamente
Prototipo Hi-Fi
Este prototipo ya busca representar de una manera más fidedigna lo que es la versión final del producto, es una herramienta mucho más útil para el equipo de desarrollo y el de maquetación. Buscamos crear una experiencia lo más cercana posible a la que ofrece el producto final sin todavía haberlo desarrollado.
El uso de Figma
Voy a explicar un poco de que va Figma, me centrare en mostrar conceptos básicos de esta en lugar de las otras alternativas al ser la mejor aplicación para comenzar por ser una herramienta basada en la nube que no necesita instalar ningún programa y que su uso esta en crecimiento exponencial en los últimso años por su atractivo plan gratuito que permite a pequeños equipos y freelancers trabajar con ella sin coste económico. Yo particularmente trabajo con Adobe Xd pero he probado figma y he de decir que tiene una interfaz muy intuitiba y muy buenos complementos y proyectos públicos creados por la comunidad.
además es muy facil integrarla con Maze, una plataforma de pruebas rápidas que permite a equipos de producto y marketing probar las experiencias de usuario de forma agil y remota, dando los resultados como datos procesables y cuantificables.
Como la herramienta colaborativa que es, Figma permite compartir nuestro proyecto con otros usuarios y colaborar en su edición si así lo indicamos.
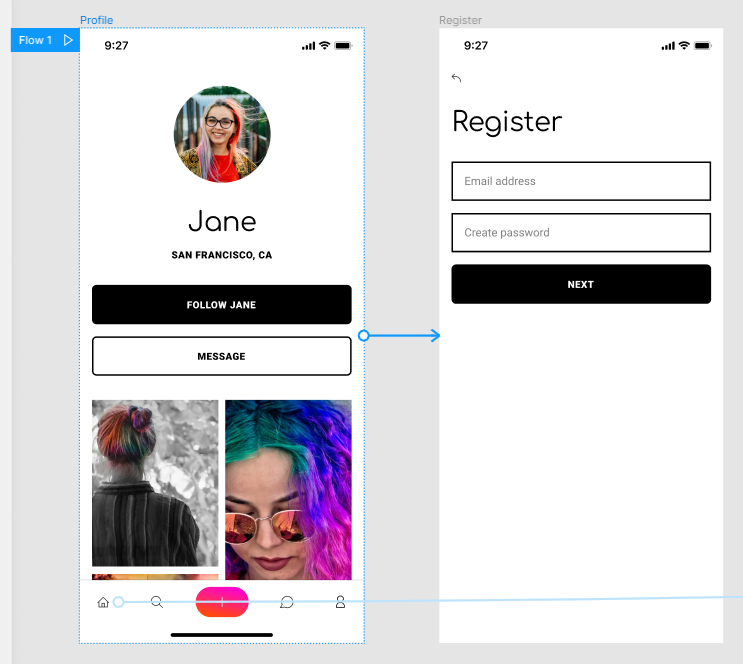
Figma dispone de una herramienta de prototipado perfecta para generar flujos de pantallas interactivos.

Además de sus herramientasnativas,Figma dispone de una comunidad que crea plugins y widgets muy útiles. También es posible transformar grupos de elementos en componentes reutilizables que agilizan la maquetación del prototipo.
Estas son solo algunas de las caracteristicas del programa, esta breve introducción es solo la punta del iceberg de un programa que tiene mucho más que ofrecer y que permite crear diseños que cumplan con los requisitos de cualquier proyecto.
Check-Point 3
Sin mucha más introducción, ya sabes de que va este checkpoint, vamos a afianzar conocimientos. Estas deberían ayudarte, no solo a hacer memoria sobre lo aprendido, si no a hacerte las preguntas adecuadas para comprobar si has seguido el proceso de prototipado correctamente:
¿Estoy poniendo a mi usuario persona arquetipo como elemento central al que va dirigido el producto que prototipo y este soluciona un problema?
¿Qué herramientas y recursos utilizaste para crear el prototipo?
¿Cómo involucraste a los usuarios en la creación del prototipo? ¿Cómo obtuviste su feedback?
¿Cómo definiste el alcance del prototipo?
¿Cómo decidiste qué tipo de prototipo crear (Lo-Fi, Hi-Fi, etc.)? ¿En qué fase del proyecto lo construiste?
¿Cómo utilizaste el prototipo para validar tus hipótesis de diseño? ¿Hiciste pruebas? ¿Qué aprendiste de los usuarios durante las pruebas?
¿Cómo utilizaste el feedback obtenido para iterar y mejorar el prototipo?
¿Cómo compartiste el prototipo con el equipo y stakeholders del proyecto? ¿Cómo recibiste sus comentarios?
¿Cómo tomaste decisiones basadas en los resultados obtenidos durante el proceso de prototipado?
¿Qué cambios y mejoras implementaste en el diseño final del producto a partir del prototipo?
Evaluación y CRO
evaluación y optimización del ratio de conversión o CRO por sus siglas en inglés ( Conversion Rate Optimization), es una metodología de mejora continua que tiene como objetivo mejorar la eficiencia de los productos digitales. Esta metodología permite identificar los puntos de mejora en un sitio web o aplicación móvil, analizar las métricas de uso y establecer planes de mejora para solucionar los problemas identificados.
La metodología CRO puede abarcar varias disciplinas y perspectivas. Por ejemplo, se puede analizar el modelo de negocio para identificar problemas en la conversión de usuarios, o examinar la navegación para mejorar la experiencia del usuario.
La evaluación y el CRO son fundamentales para el éxito de cualquier producto digital. Al implementar la metodología CRO, podemos identificar problemas y establecer soluciones orientadas a resolverlos, mejorando así la tasa de conversión y logrando objetivos comerciales.
A continuación, te mostramos algunas de las habilidades y conocimientos que debes tener para llevar a cabo una evaluación CRO eficaz:
- Conocer las metodologías para evaluar la experiencia de usuario.
- Proponer y validar soluciones que resuelvan el problema del usuario.
- Adquirir el conocimiento para detectar puntos de mejora en productos digitales.
- Mejorar el ratio de conversión de un servicio.
- Conocer la metodología que usa un Diseñador UX profesional.
La evaluación y el CRO son esenciales para mejorar la eficiencia de los productos digitales y lograr objetivos comerciales.
Plan de Medición Digital – Mejorando la Experiencia del Usuario (UX)
En el mundo del diseño de experiencia del usuario (UX), el plan de medición es una herramienta esencial para identificar desviaciones e ineficiencias en diferentes puntos de nuestro producto digital. Sin embargo, su objetivo no se limita solo a detectar factores negativos, sino que también nos permite evaluar qué procesos de nuestro producto están funcionando correctamente o incluso superando las expectativas. En este post, exploraremos los diferentes objetivos que podemos establecer en un plan de medición y cómo estos objetivos tienen un impacto directo en el éxito de nuestro producto digital.
Objetivos del Plan de Medición:
En un plan de medición, podemos categorizar los objetivos en cinco grupos principales:
- Ventas: Este objetivo se centra en medir el rendimiento de nuestro producto en términos de generación de ingresos y conversiones. A través del análisis de datos de ventas, podemos identificar oportunidades para mejorar la eficacia de nuestro producto en la generación de ingresos.
- Captación de información de usuarios con fines comerciales: Este objetivo se refiere a la obtención de datos de los usuarios que utilizan nuestro producto con fines comerciales, como la obtención de información de contacto o datos demográficos. Medir la captación de información de usuarios nos permite evaluar la efectividad de nuestras estrategias de captación de leads y la calidad de los datos recopilados.
- Frecuencia de uso y fidelización: Este objetivo se refiere a medir la frecuencia con la que los usuarios utilizan nuestro producto y su nivel de fidelización, es decir, la lealtad o compromiso de los usuarios con nuestro producto. Medir la frecuencia de uso y fidelización nos permite entender la retención de usuarios y la satisfacción del usuario con nuestro producto.
- Eficacia en interpretación de información y ejecución de tareas: Este objetivo se refiere a medir la facilidad con la que los usuarios pueden interpretar la información presentada en nuestro producto y realizar tareas específicas, hablamos de usabilidad y experiencia de usuario. Medir la eficacia en la interpretación de información y ejecución de tareas nos permite identificar oportunidades para mejorar la usabilidad y la experiencia del usuario. Por eso este punto será el de mayor importancia para nosotros como diseñadores UX y su medición nos ayudará mucho.
- Retención: Este objetivo se refiere a medir la retención de usuarios en nuestro producto, es decir, la capacidad de retener a los usuarios a largo plazo y evitar que abandonen nuestro producto. Medir la retención nos permite identificar áreas de mejora en términos de la satisfacción del usuario y la retención de clientes.
Analítica Cuantitativa y Cualitativa
La medición y análisis de datos son elementos clave en la mejora de la experiencia del usuario (UX) en productos digitales. Para ello, contamos con diferentes herramientas que nos permiten obtener datos cuantitativos y cualitativos para evaluar el desempeño de nuestro producto.
Los datos cuantitativos nos proporcionan información objetiva sobre el uso de nuestro producto, como el número de visitas a una página web, usuarios que han instalado una aplicación o usuarios activos. Una de las herramientas más conocidas para la medición cuantitativa es Google Analytics, que ofrece una amplia variedad de informes y análisis para proyectos web.
Por otro lado, los datos cualitativos se centran en el registro de datos en el contexto del uso de un producto digital. Nos permiten observar el comportamiento del usuario en la interfaz de nuestro producto, identificar áreas de interés, identificar pasos en los que los usuarios se equivocan o se frustran, y obtener información sobre cómo los usuarios interactúan con nuestro producto. Las herramientas de monitorización como Smartlook o Hotjar o el seguimiento de ojos (Eye Tracking) son ejemplos de herramientas cualitativas que nos ayudan a obtener información valiosa sobre la experiencia del usuario.
Las 10 Reglas Heurísticas de Jakob Nielsen
Las «10 Reglas Heurísticas de Jakob Nielsen» son un conjunto de principios de diseño de interfaz de usuario desarrollados por Jakob Nielsen, un reconocido experto en usabilidad y diseño de interacción. Estas reglas son consideradas estándares en la disciplina del diseño de interfaces de usuario y son ampliamente utilizadas por profesionales en la industria de diseño y desarrollo de software.
Aquí están las 10 Reglas Heurísticas de Jakob Nielsen:
- Visibilidad del estado del sistema: El sistema debe mantener informado al usuario sobre el estado actual de la aplicación o sitio web a través de indicadores visuales claros, como mensajes de error o confirmación de acciones realizadas.
- Coincidencia entre el sistema y el mundo real: El lenguaje y las convenciones utilizadas en la interfaz de usuario deben ser familiares y comprensibles para los usuarios, reflejando el mundo real en el que operan.
- Control y libertad del usuario: Los usuarios deben tener el control sobre la aplicación o sitio web, con la posibilidad de deshacer acciones y salir de situaciones no deseadas sin perder información.
- Consistencia y estándares: La interfaz de usuario debe ser consistente en su diseño, comportamiento y terminología, siguiendo estándares establecidos y patrones de diseño reconocidos.
- Prevención de errores: Se deben diseñar mecanismos para prevenir errores o minimizar su impacto, como validaciones de entrada y mensajes de error claros.
- Reconocimiento en lugar de recuerdo: La interfaz de usuario debe minimizar la carga cognitiva del usuario, evitando que tenga que memorizar información y proporcionando pistas visuales y contextuales para guiarlo.
- Flexibilidad y eficiencia de uso: La interfaz de usuario debe permitir a los usuarios interactuar de manera eficiente, brindando opciones de personalización, atajos de teclado y otras herramientas para agilizar el flujo de trabajo.
- Diseño estético y minimalista: El diseño de la interfaz de usuario debe ser atractivo y limpio, evitando la saturación visual y enfocándose en la legibilidad y comprensión del contenido.
- Ayuda a los usuarios a reconocer, diagnosticar y recuperarse de errores: En caso de que ocurran errores, la aplicación o sitio web debe proporcionar mensajes claros y acciones sugeridas para ayudar a los usuarios a entender y resolver el problema.
- Ayuda y documentación: Se debe proporcionar una ayuda clara y accesible a los usuarios, incluyendo documentación, tutoriales y soporte en línea, para facilitar su uso de la aplicación o sitio web.
Estas son reglas claves para la evalucación de la calidad del diseño y la experiencia de usuario.
Cómo realizar un Test de Usuario en UX
El método Test de Usuario es una herramienta fundamental en el campo de la Experiencia de Usuario (UX) que consiste en probar nuestro producto o prototipo con un grupo de usuarios. Estos usuarios son seleccionados previamente para asegurar que la información obtenida sea lo más valiosa posible.
Por ejemplo, si estamos desarrollando un proceso de simulación y contratación online de una hipoteca, será más valioso realizar el test con usuarios que estén buscando activamente una hipoteca, ya que su experiencia en este tipo de procesos enriquecerá los datos obtenidos.
Para preparar el test, es importante elaborar un guion que describa los ejercicios que se plantearán a cada usuario. Aunque no es obligatorio seguir el guion de forma estricta, este servirá como punto de partida para obtener datos acerca del uso del producto por parte de un usuario objetivo.
Durante la prueba, se debe realizar un análisis y observación del comportamiento de los usuarios, identificando los problemas de uso que encuentren para poder solucionarlos posteriormente. Es útil tomar notas de las acciones que realice el usuario y posteriormente realizar una composición de las pantallas o elementos donde el usuario ha expresado un problema, como se muestra en la siguiente imagen:

Solicitar a los usuarios que verbalicen su proceso, narrando lo que están haciendo y qué esperan conseguir con sus acciones, puede proporcionar información valiosa. Tomar notas en post-its nos ayudará a comprender mejor las expectativas del usuario.
El método PURE de Norman Nielsen
El método PURE de Norman Nielsen es una técnica para evaluar la usabilidad de un sitio web o una aplicación móvil. PURE es un acrónimo que significa «Pide a los Usuarios que Ranqueen la Experiencia» (en inglés, «Get People to Rate the Experience»). Este enfoque se basa en la idea de que la opinión de los usuarios es esencial para evaluar la usabilidad de un producto digital.
El método PURE se compone de cuatro pasos principales:
- Seleccionar los criterios de evaluación: En este paso, se definen los criterios específicos que se utilizarán para evaluar la usabilidad del sitio web o la aplicación. Estos criterios deben ser claros, medibles y relevantes para la experiencia del usuario.
- Solicitar a los usuarios que evalúen: En esta etapa, se invita a los usuarios a que evalúen el producto digital utilizando los criterios previamente establecidos. Esto puede hacerse a través de encuestas, cuestionarios u otras formas de retroalimentación.
- Registrar las evaluaciones de los usuarios: Se registran las respuestas de los usuarios y se recopilan los datos obtenidos en la evaluación. Esto puede incluir la calificación numérica de los criterios, comentarios escritos o cualquier otra información relevante proporcionada por los usuarios.
- Evaluar y analizar los resultados: En esta fase, se analizan los datos recopilados y se realizan conclusiones sobre la usabilidad del producto digital evaluado. Se pueden identificar patrones, tendencias y áreas de mejora basadas en la retroalimentación de los usuarios.
En el método PURE, los usuarios asignan una puntuación numérica del 1 al 3 dependiendo de la facilidad de uso. Por lo general, las puntuaciones se interpretan de la siguiente manera:
- Puntuación de 1: Fácil: Significa que los usuarios perciben que la tarea o el objetivo evaluado es fácil de completar, con una carga cognitiva baja. Los usuarios pueden realizar la tarea de manera rápida y sin dificultades significativas.
- Puntuación de 2: Moderado: Indica que los usuarios perciben que la tarea o el objetivo evaluado tiene una carga cognitiva moderada, lo que implica que puede requerir un poco más de esfuerzo o atención por parte del usuario para completarla.
- Puntuación de 3: Difícil: Significa que los usuarios perciben que la tarea o el objetivo evaluado es difícil de completar, con una alta carga cognitiva. Puede requerir un esfuerzo significativo, tiempo adicional o habilidades especiales por parte del usuario para lograrlo.
La puntuación PURE es la suma de las puntuaciones de la tarea y el color estará determinado por la peor calificación de esta.
Se utilizan números, pero también colores para representar el nivle de dificultad.
El método PURE es una herramienta útil para evaluar la usabilidad de un sitio web o una aplicación móvil, y puede ser utilizado en conjunto con otros enfoques de evaluación de usabilidad para obtener una visión completa de la experiencia del usuario. Es importante tener en cuenta que la retroalimentación de los usuarios es valiosa para identificar áreas de mejora y optimizar la usabilidad de un producto digital.
Pasos para seguir el metodo de Norman Nielsen
Te describo los 10 pasos importantes a seguir en el método PURE:
- Definir el tipo de usuario objetivo: Es importante definir a qué tipo de usuarios va dirigido el producto o servicio que se va a evaluar. Se recomienda limitar los tipos de usuarios objetivo a 2-3 para obtener calificaciones consistentes.
- Identificar las tareas fundamentales: Se deben identificar las tareas que los usuarios deben realizar con el producto o servicio evaluado. Estas tareas deben estar orientadas a evaluar la viabilidad del negocio.
- Analizar los «happy paths»: Los «happy paths» son las rutas más utilizadas por los usuarios para realizar una tarea en particular. Se debe realizar un estudio cuantitativo para identificar cuál es la ruta más utilizada y enfocar la evaluación en ella.
- Determinar límites: Una vez identificada la ruta a analizar, se deben definir claramente cuál es el principio y el final de cada una de las tareas.
- Revisión por tres evaluadores expertos: Se recomienda que al menos tres especialistas en experiencia de usuario evalúen el producto o servicio de manera independiente. Sus puntuaciones deben ser independientes y se necesita la participación de al menos tres expertos para obtener una evaluación más precisa.
- Realizar cálculos veraces entre los evaluadores: Es importante realizar cálculos precisos para obtener una evaluación precisa del producto o servicio evaluado. Los evaluadores deben comparar sus puntuaciones y asegurarse de que sean coherentes y veraces.
- Calcular la puntuación media: Una vez que los evaluadores hayan completado su evaluación, se debe calcular la puntuación media de todas las evaluaciones para obtener una calificación general del producto o servicio.
- Interpretar los resultados: Es importante interpretar los resultados obtenidos de las evaluaciones y comprender cómo afectan a la usabilidad del producto o servicio. Esto puede ayudar a identificar áreas de mejora y tomar decisiones informadas para optimizar la usabilidad del producto o servicio.
- Proporcionar retroalimentación a los evaluadores: Se debe proporcionar retroalimentación a los evaluadores sobre los resultados obtenidos y cualquier área de mejora identificada. Esto puede ayudar a mejorar la precisión y coherencia de las evaluaciones en futuros proyectos.
- Utilizar los resultados para la toma de decisiones: Finalmente, los resultados obtenidos de la evaluación de usabilidad deben ser utilizados para tomar decisiones informadas sobre mejoras en el producto o servicio evaluado. Estos resultados pueden ayudar a identificar áreas de oportunidad y optimizar la experiencia del usuario para mejorar la usabilidad del producto o servicio en futuras iteraciones.
Es importante diferenciar el método PURE con la evaluación heurística. La evaluación heurística se enfoca en identificar la mayor cantidad de problemas de usabilidad posible y obtener una visión completa de la usabilidad de un producto o servicio. En cambio, el método PURE tiene como objetivo proporcionar una medida confiable de la facilidad con la que un tipo de usuario específico puede completar las tareas fundamentales previamente definidas, a través del diseño ofrecido en ese momento. Mientras que la evaluación heurística se basa en pautas de diseño establecidas previamente, el método PURE se centra en asignar calificaciones numéricas a diferentes aspectos del producto o sistema por parte de evaluadores expertos en experiencia de usuario, con el fin de evaluar la usabilidad en función de tareas específicas y rutas de usuario más utilizadas.
El test A/B
El método Test A/B es una técnica utilizada en marketing y diseño de interfaz de usuario que consiste en comparar la eficacia de dos versiones diferentes de un elemento o proceso para determinar cuál de ellas tiene un mejor desempeño en términos de objetivos o resultados. Este método implica segmentar a los usuarios y mostrarles dos propuestas diferentes de una misma solución, luego realizar una comparación cuantitativa de la efectividad de cada versión.
Por ejemplo, en el contexto del texto proporcionado, se menciona que se quieren aumentar las valoraciones de una aplicación en Google Play y App Store. Para lograrlo, se plantean dos ejercicios con el mismo objetivo, pero utilizando dos enfoques diferentes. En uno de los enfoques se utiliza un componente nativo del sistema operativo del dispositivo para solicitar la valoración, mientras que en el otro se integran las opciones en un diseño de interfaz estético utilizando una Guía de Estilos.
Luego de implementar ambas versiones y mostrarlas a diferentes segmentos de usuarios, se pueden medir los resultados y el éxito del objetivo, que en este caso es que el usuario deje una reseña en el store, utilizando métricas de seguimiento. Por ejemplo, se pueden medir la cantidad de valoraciones obtenidas, la tasa de conversión de usuarios que dejaron valoraciones, el tiempo de reacción ante la petición, entre otras métricas relevantes.
El método Test A/B es una herramienta útil para tomar decisiones informadas en el diseño y optimización de productos, servicios o interfaces de usuario, ya que permite comparar y evaluar la efectividad de diferentes enfoques y tomar decisiones basadas en datos concretos en lugar de suposiciones o intuiciones. Además, este método puede ser utilizado de forma iterativa, permitiendo realizar ajustes y mejoras continuas en base a los resultados obtenidos en cada prueba A/B realizada.
ROI
El ROI (Return on Investment) es una métrica que mide la rentabilidad de una inversión, y está relacionado con la UX (User Experience) en el sentido de que una buena experiencia del usuario puede tener un impacto positivo en el ROI, mientras que una mala experiencia del usuario puede tener un impacto negativo en el ROI. La fórmula para calcular el ROI es:
ROI = (Ganancia obtenida de la inversión – Costo de la inversión) / Costo de la inversión
Se expresa como un porcentaje o una relación, y un ROI positivo indica ganancias, mientras que un ROI negativo indica pérdidas. Es importante tener en cuenta la experiencia del usuario al calcular y analizar el ROI de una inversión. Por lo que, para hacer un estudio preciso tendremos que hacerlo siempre en relación con indicadores clave de rendimiento o desempeño, también llamados KPIs (Key Performance Indicators).
Check-Point 4
Al igual que en secciones anteriores, te dejo preguntas que podrán ayudarte a afianzar cnocimientos y asegurarte de estar haciendo un buen trabajo de analisis y medición relacionado con la usabilidad y experiencia de usuario de tu proyecto:
- ¿Has identificado claramente los objetivos de negocio que se buscan lograr con el producto digital y los has definido en términos medibles?
- ¿Has seleccionado indicadores clave de rendimiento (KPIs) que sean relevantes y específicos para medir la eficacia en la interpretación de información y ejecución de tareas, relacionados con la usabilidad del producto digital?
- ¿Has definido las metodologías y herramientas de medición que se utilizarán para obtener datos cuantitativos y cualitativos, considerando la necesidad de obtener una visión completa de la UX del producto digital?
- ¿Has establecido un plan para la recopilación, análisis e interpretación de los datos obtenidos de manera regular, y para la presentación de resultados de manera clara y comprensible?
- ¿Has utilizado los datos cuantitativos y cualitativos obtenidos para identificar oportunidades de mejora en la UX del producto digital y tomar decisiones informadas para optimizarlo?
- ¿Has establecido objetivos medibles y alcanzables para el plan de medición digital, y has definido plazos y responsabilidades para su implementación?
- ¿Has asegurado que el plan de medición digital esté alineado con los principios y mejores prácticas del Diseño UX/UI, y has considerado la continuidad y actualización del plan a lo largo del tiempo?
Conclusiones
Todas estas secciones han tratado de comprimir en un solo post lo que signifíca ser diseñadora o diseñador UI-UX y las metodologías que guarda en su cajón de sastre para mejorar la experiencia de uso y usabilidad de productos. Aunque en última instancia, lo que hace a un buen diseñador es la experiencia y el saber usar la creatividad y la lógica a favor de una mejora en el diseño.
Espero que te sirva de ayuda y te animo a gaurdarla en favoritos para consultarla siempre que lo necesites, compartelo si quieres agradecer el esfuerzo.
Te animo también a seguirme en mis redes si te gusta lo que hago.