Hace poco en un proyecto un compañero me comento que para su proyecto habían estado usando el glasmorfismo como base para el diseño de una aplicación web, el caso es que estoy acostumbrado a dejarme llevar a la hora de hacer diseños y no encerrarme en estilos definidos si no más bien en referencias que cojo como inspiración. Pero es innegable que estos estilos facilitan y agilizan mucho el diseño de cualquier interfaz por contar ya con sus estandares y buenas prácticas que nos sirven de guía para dar respuesta a preguntas de estilo.
En este post quiero hacer una recopilación de los más importantes, 12 estilos que deberías conocer si eres diseñador porque te pueden salvar cuando te encuentres perdido buscando las bases para el diseño UI de tu proyecto.
Flat design

El diseño plano utiliza elementos planos y de colores sólidos para crear una interfaz simple y elegante. Se evitan las sombras y los gradientes, y se utiliza una paleta de colores reducida para lograr un aspecto limpio y minimalista. No confundir con minimal design dado que aunque este relacionado, el minimal design esta más relacionado con el concepto de que menos es más y está más vinculado a la UX.
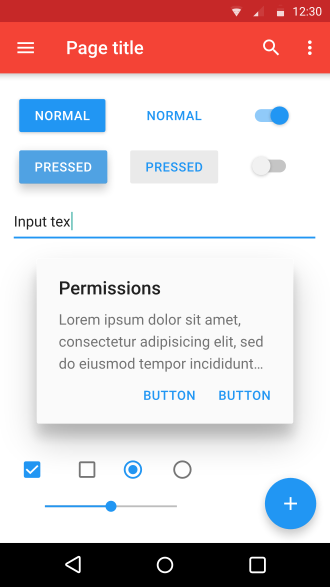
Material design

El diseño Material fue creado por Google y se centra en el uso de sombras, capas y efectos de profundidad para crear una apariencia tridimensional en la interfaz de usuario. Utiliza una paleta de colores brillantes y saturados, así como iconos y elementos gráficos específicos para crear una experiencia de usuario coherente en todas las aplicaciones de Google.
Skeuomorphism

El esqueumorfismo es una tendencia de diseño que utiliza texturas, sombras y luces realistas para imitar objetos del mundo real. Su objetivo es hacer que las interfaces digitales se sientan más tangibles y familiares para los usuarios.
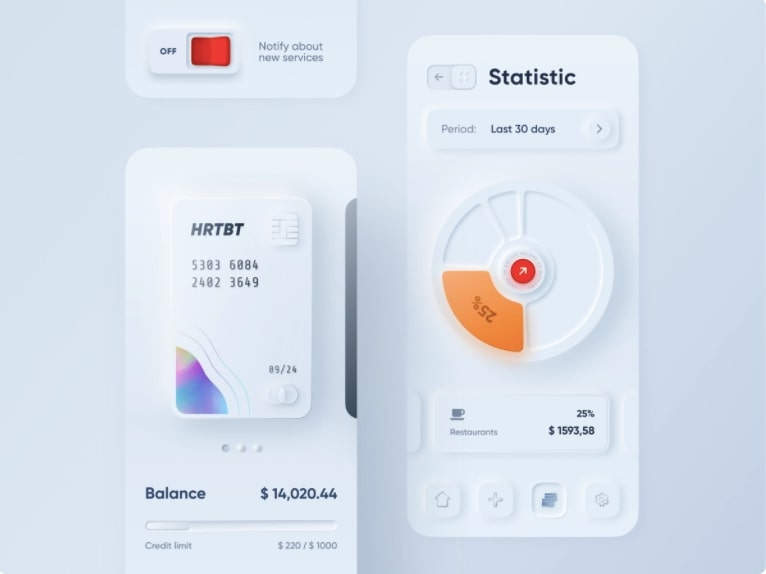
neumorphism
El diseño neumórfico es un estilo de diseño de interfaz de usuario que se basa en la creación de elementos que parecen estar en relieve o flotando sobre la superficie, creando una apariencia suave y esponjosa.
Glassmorphism
el glassmorfismo se centra en la creación de elementos de interfaz que parecen ser translúcidos, como si estuvieran hechos de vidrio o acrílico. Este estilo utiliza sombras y efectos de iluminación para crear una apariencia tridimensional y brillante. El objetivo es crear una experiencia de usuario más realista y sofisticada, lo que puede ser especialmente efectivo en aplicaciones de diseño o en interfaces de usuario que requieren una alta calidad estética.
Aquí un bonus con 2 categorías que no son necesariamente estilos propiamente dicho si no familia que engloba a toda interfaz adaptado a estos sistemas de interfaces muy particulares por su naturaleza.
Augmented Reality design
El diseño de realidad aumentada utiliza tecnología de realidad aumentada para crear una experiencia de usuario inmersiva e interactiva. Se enfoca en la creación de elementos de interfaz de usuario que se integran en el mundo real a través de la cámara de un dispositivo.
Virtual Reality design
El diseño de realidad virtual (VR, por sus siglas en inglés) se centra en crear interfaces de usuario para entornos de realidad virtual, donde los usuarios pueden interactuar con objetos y entornos virtuales utilizando dispositivos de entrada, como controles de movimiento o guantes hápticos.
Conclusión
Todos los estilos de diseño son herramientas que se adaptan mejor a proyectos concretos con características que son afines a las soluciones que proporcionan estos estilos. Es muy buena idea tomarlos como base pero opino que siempre es posible tomarse licencias para dotar de originalidad a nuestros diseños e incluso proponer ideas innovadoras o soluciones más adecuadas a problemas que puede que estos estilos por si solos no lleguen a solucionar. Usalos, combinalos con moderación y crea con un criterio objetivo.