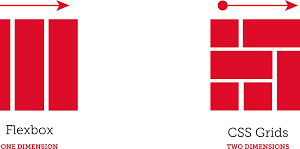
Grid resulta una opción mucho mas sencilla y visual que flexbox, flexbox nos permite una alineación de elementos que va en una sola dirección Grid esta preparado para realizar un entramado de celdas con sus propias propiedades como si de una tabla extremadamente versátil se tratara.

Grid permite que definamos nuestros espacios en filas y columnas adaptando cada celda con una flexibilidad casi absoluta, el elemento padre prepara el terreno a los hijos y estos pueden beneficiarse aplicando estilos, que según convenga los posicionarán ocupando dentro de la tabla ya definida las celdas que se especifiquen, sin necesidad de obligarnos a adaptar el maquetado a unas medidas y posiciones que con flex serían mucho mas complejas de adaptar a las medidas de nuestro diseño, sobre todo en elementos que cubren alturas y anchos que entran en conflicto con elementos superiores e inferiores, o con medidas de elementos hijos del «div» padre que necesitan medidas mucho mas especificas que flexbox nos complica a la hora de aplicarlas.

Lo mejor ahora será ejemplificar lo mencionado. Voy a tratar de representar una plantilla base de 5 elementos de dos formas: con flexbox la primera y grid la segunda. Después comentaré el código y los puntos en los que una opción prima sobre la otra.
CON FLEXBOX
See the Pen cssGrid vs Flexbox (Flexbox basic page structure) by Keruanima (@keruanima) on CodePen.
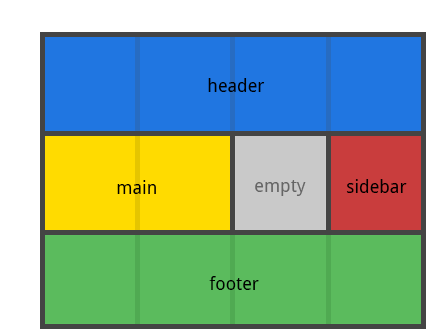
CON GRID
See the Pen cssGrid vs Flexbox (Grid basic page structure) by Keruanima (@keruanima) on CodePen.
Con flexbox a la hora de hacer el responsive debemos tener en cuenta mas clases en el media query pero con Grid nos limitamos al padre de los elementos, ya que usando su propiedad grid-area no solo colocamos los elemenos en el css de una manera mas visual, si no que lo podemos hacer en una sola clase facil de modificar.
Con Grid el diseño responsive se puede simplificar mas.
Entendiendo los conceptos de grid, los estilos con los que cuenta y sus propiedades se pueden realizar webs con una versatilidad, agilidad y economía que con flex es mas arduo conseguir. También existen «limitaciones» o situaciones que con flexbox se complican, por ejemplo si quisiéramos dar a el sidebar derecho un ancho mas pequeño en el ejemplo hecho con grid sería añadir una sola linea de código css pero en el ejemplo que usa flexbox esto se complicaría algo mas ya que los elementos están adaptándose al espacio total de una manera mucho mas forzosa.
En definitiva Grid es la nueva tendencia y si bien Flexbox sigue siendo muy útil, estoy seguro de que todo diseñador que se precie se adaptara a CSS grid por los beneficios que supone.



